「頭の中のイメージを図にする」これは言うほど簡単ではありません。特にWebサイトやアプリ開発の現場では、頭の中の設計を正しく共有することがプロジェクト成功の鍵になります。
このページでは、わかりやすい画面遷移図の書き方と便利なテンプレート・ツールを、実務経験をふまえてご紹介します。
これまでに中小企業向けの業務アプリや社内ツールの開発支援をしてきましたが、画面遷移図があると、クライアントとの認識ズレが起きにくくなります。
特に、画面数が多い場合や、複数の権限(管理者・一般ユーザー)があるシステムでは、事前にしっかりと整理することで後工程の手戻りが激減します。
画面遷移図とは|基本の目的と活用シーン
画面遷移図は、Webサイトやアプリケーションの画面の流れを描いた図表です。画面遷移図を作るタイミングは、要件定義の段階もしくは、基本設計の作成時です。
作るタイミングと目的
私も簡単なアプリを作るときや、記事を内部リンクするときなど、すぐに画面遷移図をつくります。図で画面の移動を表現すれば、実際に作成を始める前に、設計の不備を知ることができるようになるのでおススメです。
画面遷移図で以下のような目的を達成することができます。
画面遷移の全体像の把握
顧客や製造者への説明資料
サポートやマニュアル作成の資料
画面遷移図の書き方と作成方法
画面遷移図は、構成案を考える段階では、どのようなツールを用いてもかまいません。ホワイトボードやメモ用紙に手書きの方がむしろ柔軟な発想ができるでしょう。
通常は、最終的にエクセルなどのツールを使用しますが、画面遷移図を書く方法のそれぞれのメリット、デメリットは以下のようなものです。
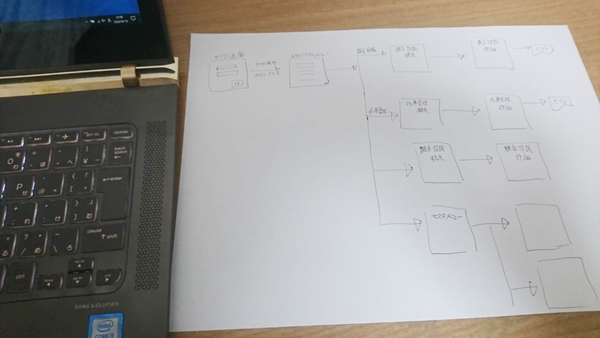
手書きで作成する方法

画面遷移図を作成する一番初期の段階では、手書きが一番早く簡単です。頭で考えたことを直にアウトプットするには、ツールを使うとどうしてもワンクッションが入ってしまいます。
どんな画面が必要なのか、どのようなアクションで遷移させるかという基本的なことが固まっていない段階では、すぐに修正ができる手書きでアウトラインを作った方が圧倒的に効率がいいです。
ある程度手書きで図ができた段階でツールやソフトの利用を考えましょう。
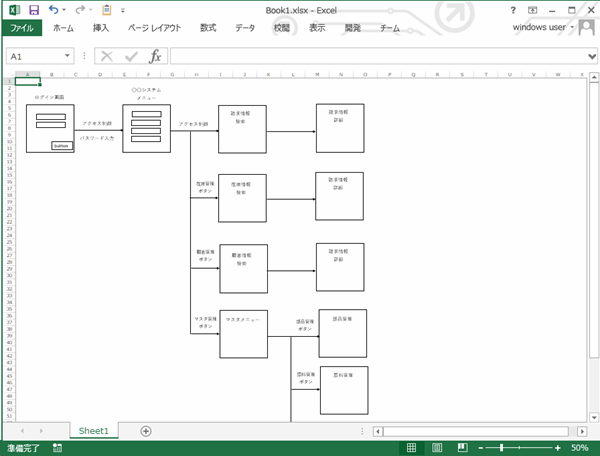
Excelで作成する方法

画面遷移図を作るときは、普段から使い慣れたエクセルを使うとキレイな図を描けます。
また、要件定義や基本設計書を作成するときに、エクセルで統一する方が何かと便利です。簡易な図形しか使わない画面遷移図やエクセルの操作に慣れていれば、誰でも使えるエクセルで、さっと書くのが早いです。
ただし、エクセルの場合は、移動の線を引くのが面倒なので修正が多い場合には効率が悪くなります。画面のボタンや特別な機能をエクセルの図形で作るのは結構難しいです。
・企業なら多くの人がもっているソフトなので配布が容易
・複雑な画像を作成しにくい
PowerPointで作成する方法
プレゼンテーションで使用するなら、パワーポイントで画面遷移図を作成すると非常に便利です。多くの企業でパワーポイントがインストールされているので、使い慣れている人が多く、コスト面でも負担が少ないです。
ただし、エクセルも十分に画面遷移図が作成できます。そのため、画面遷移図の作成が主目的であれば、わざわざパワーポイントを利用する必要はないでしょう。
・画像の作成や自由度はエクセルよりも高い
・エクセルよりインストールされている数が少ない
Webサービスで作成する方法

draw.ioやcacooなどの作図専用のWebサービスを利用すると、洗練された画面遷移図を手軽に作成できます。モックアップ作成と画面遷移図の作成が一緒にできるサービスも存在するため、単純な図形だけの遷移図よりも、より直感的に理解しやすい図が描けます。
ただし、ツールにはいくつかのデメリットもあります。操作自体は直観的で簡単ですが、初めて使用する場合には操作方法を学ぶ必要があります。また、サービスによっては利用料金が発生する場合もあります。
・専用のツールなので修正が用意
・ワイヤーフレームと同時に作成できる
・ツールによっては月額費用がかかる場合がある
・設計書の作成ツールがバラバラになる場合がある
作成時に気をつけたいポイントとテクニック
以下では、わかりやすく効率的な画面遷移図を作成するためのポイントをご紹介します。
用紙サイズの工夫
画面遷移図が多くなると、A4用紙1枚に収めきれなくなることがあります。しかし、サービス全体の画面の流れを一覧で確認したい場合が多いため、A3用紙を使用するか、各画面を小さくして1枚にまとめる工夫が必要です。
画面の流れは左から右に
初心者の作成者が陥りがちなのは、メイン画面を中央に配置し、そこから放射状に画面遷移を描くスタイルです。画面の流れを一目で把握するためには、左から右、または上から下に画面が移動する形式が理解しやすいです。ただし、アプリやシステムの流れが複雑な場合、このルールが必ずしも適用できないこともあります。
画面名や条件を直感的に記載
「画面1」や「LoginMenu」のような実装に近い名称は、製造段階では便利ですが、説明資料としては読みにくくなります。例えば、「顧客一覧」や「顧客情報詳細」のように、機能を直訳した日本語の名称を使用すると、後で確認する際にも見やすくなります。
ユーザー権限別に図を分ける
ユーザーと管理者で画面遷移が異なる場合は、すべてを1枚の図にまとめると、非常に複雑で見づらくなります。権限ごとに遷移図を作成することで、見やすさと理解しやすさが向上します。
よくある失敗例・ミスの回避ポイント
→ 画面名には具体的な機能を含めて明記する(例:「顧客管理」よりも「顧客一覧表示」など)
ユーザー権限の違いが1図に混在
→ ユーザー別に図を分けて作成すると見やすい
遷移条件の記載漏れ
→ 「ボタン押下時」「エラー時」など、条件を記載しておくと製造側にも親切
おすすめの画面遷移図ツール一覧
画面遷移図を直観的に書けるおすすめのツールをいくつか紹介します。各ツールごとに特徴がありますので、自分に合いそうなツールを選んで試してみてください。
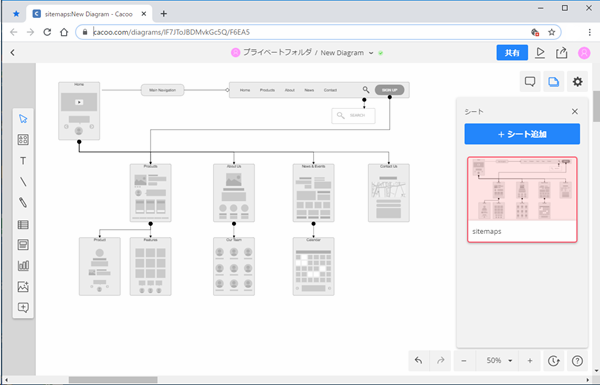
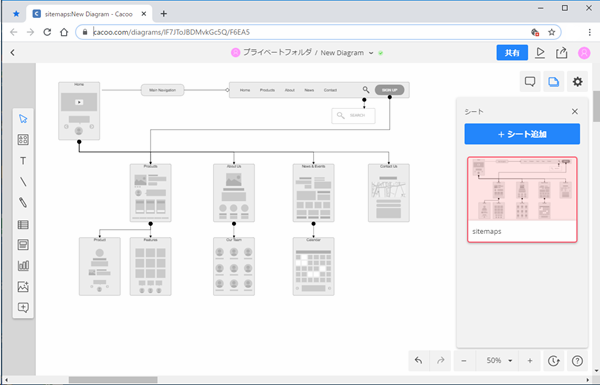
Cacoo
Cacooは、ブラウザ上で使用できるオンラインのドローツールです。draw.ioとできることはほとんど同じですが、保存できる先や使い勝手が多少違うのでこの辺は好みで決めていいでしょう。
Cacooの方が、保存先の種類は少ないですが、ワイヤーフレーム用のパーツが多いので、単なる図形の画面遷移図よりわかりやすい図を描くことができます。

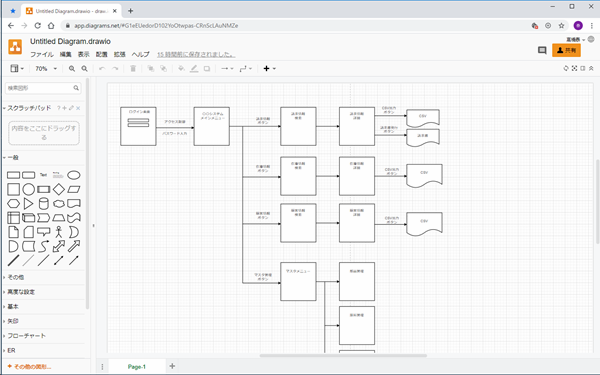
draw.io
「draw.io」は、オンラインで簡単にフローチャートや画面遷移図などを作成できる作図ツールです。作成した図は、画像やPDFファイルでGoogleドライブやMicrosoftのOneDriveなどに保存したりローカルにダウンロードすることもできます。
エクセルやパワーポイントとの違いは、図の作成に特化しているところです。専用のアイコンが豊富にあるため、選んでドラッグするだけで簡単に画面遷移図を描くことができます。

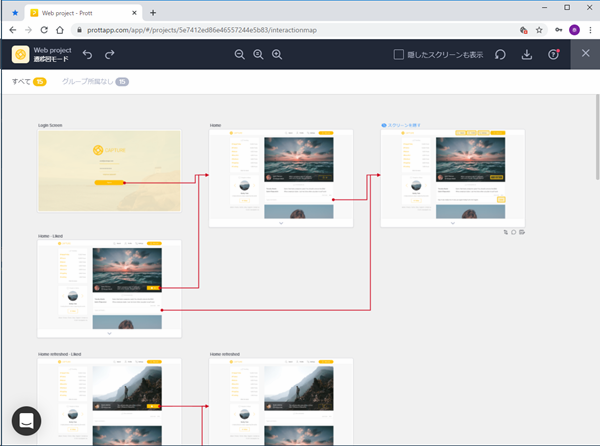
prott
prottoは、Webサイトやスマホアプリなどのワイヤーデザインを簡単に作るためのオンラインツールです。
無料版もありますが、1ユーザー1プロジェクトしか使えない上に画面遷移図は有料のproプラン以上でしか使用できません。
prottは、画面遷移図用のツールというよりワイヤーフレームを作るツールなので簡易で全体の概要をみるというよりは、しっかりと作り込んだプロトタイプで画面遷移の詳細を作るというイメージに近いです。

Overflow
「Overflow」はMac用の画面遷移図作成ツールで現在のところはWindowsでは使えません。AdobeXDやFigma、Sketchなどのデザイン系アプリと連携することもできるので、よりビジュアル性に優れた画面遷移図を描くことができます。
Overflowは、モックアップの画面から遷移図を描くことができるので完成がイメージしやすいです、さらに、画面と画面を結ぶ線の種類が多い上に線にコメントをつけることができるのでサクサクと遷移図を描くことができます。
ただし、無料で使用できるのは1ヶ月だけでその後は有料なので、使い勝手がよいと感じる場合は続けて使うのがいいでしょう。
Visio
WindowsだとMicrosoftのVisioが有名です。Visioには画面遷移図のステンシルや、テンプレートがあるので簡単に作成することができます。
簡易的な図の画面遷移図を作成することも、Webサイトやスマホアプリのワイヤーフレームを作成して画面遷移図を作成することもできます。
FAQ|画面遷移図テンプレートのよくある質問
Excel形式を中心に、用途に応じて自由に編集できます。
慣れてきたらExcelやdraw.ioなどのツールを使えば、よりわかりやすく作成できます。
視覚的に洗練された画面遷移図を簡単に作成できます。
また、チームでの共同編集にも対応しているものが多いです。
用途やプロジェクトに合わせてご活用ください。
画面遷移図と関連の深いページ
まとめ
今回は、わかりやすい画面遷移図を書く方法やコツ、画面遷移図を書くときに使うさまざまなツールについて紹介しました。
画面遷移図は、キレイに書くことが目的ではなく、受け取った人がわかりやすいと思ってもらえるように描くことが大切です。今回紹介した書き方のコツや作成に便利なツールを利用してわかりやすい画面遷移図を作成してください。

